Để giúp Blog có thể ngày phát triển và đem đến nhiều bài chia sẻ bổ ích tới cho mọi người mình chính thức chuyển Blog cá nhân sang kênh mới là Lamtudo.com, Mong các bạn tiếp tục ủng hộ và theo dõi Blog mới của mình. Cảm ơn!
Hướng dẫn đăng ký và sử dụng Uber để nhận 100.000 VNĐ miễn phí
1, Uber là gì?
Uber đang cải tiến phương thức di chuyển hiện đại. Bằng cách kết nối giữa hành khách và tài xế, ứng dụng Uber khiến việc đi lại dễ dàng hơn, hành khách gọi xe tiện lợi hơn và tài xế có thêm nhiều công việc hơn. Kể từ khi được thành lập năm 2009 cho tới khi có mặt ở hơn 200 thành phố như ngày nay, Uber đang ngày càng mở rộng nhanh chóng trên toàn cầu, mang người dân và thành phố của họ đến gần nhau hơn với phương thức đơn giản sử dụng qua ứng dụng Uber.
2, Bạn cần có gì để sử dụng Uber:
Bạn phải có thẻ thanh toán VISA/Mastercard/Amex (tín dụng hoặc ghi nợ).
- Visa
- Master
Đây là biểu tượng của các loại trên và có in trên Thẻ ngân hàng của bạn.

3, Tôi có thể download Uber từ đâu?
– IOS: https://itunes.apple.com/us/app/uber/id368677368?mt=8
– Android: https://play.google.com/store/apps/details?id=com.ubercab
– Windows: http://www.windowsphone.com/vi-vn/store/app/uber/b905a877-bd55-4ce7-a7aa-467cdc3a21f4
– BlackBerry: http://appworld.blackberry.com/webstore/content/23161872/?countrycode=US&lang=en
4, Đăng ký tài khoản với mã khuyến mãi Uber:
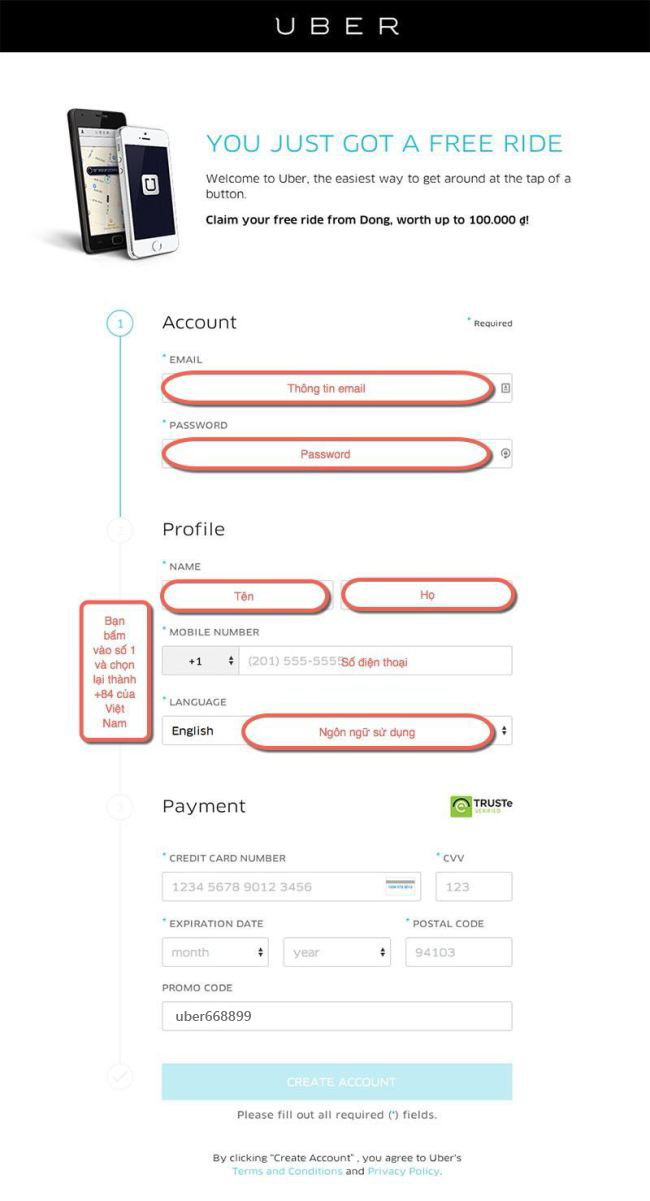
– Thông qua Website: bạn bấm vào link này https://get.uber.com/register và nhập thông tin như bên dưới hình. Các bạn làm từng bước để được nhận khuyến mãi 100k cho chuyến đi đầu tiên nhé.
Ở phần Thanh toán (Payment) bạn nhập các ô tương ứng như trên thẻ. Postal Code: 10000 nếu ở Hà Nội (các bạn có thể xem thêm đầy đủ Postal Code Việt Nam) nhập mã khuyến mãi Uber: uber668899 tại ô Promo Code để nhận khuyến mãi 100.000vnd trong chuyến đi đầu tiên.

– Đăng ký qua điện thoại bạn cũng làm tương tự như các bước trên.
– Đăng ký hoàn tất: Khi đăng ký xong hệ thống ngân hàng sẽ gửi về cho bạn 1 tin nhắn đã trừ 5.000vnđ và số tiền này hệ thống sẽ trả lại bạn sau ít nhất là 30 ngày (lý do trừ là để kiểm chứng được tài khoản của bạn còn hoạt động) nên bạn yên tâm về vấn đề này. Thông thường là sẽ trả lại ngay lập tức.
5, Nếu bạn đã có tài khoản thì vẫn có thể nhập mã khuyến mãi Uber
Nếu bạn đã có tài khoản và chưa đi chuyến đi nào, để được khuyến mãi 100.000vnd, các bạn nhập mã khuyến mãi Uber: uber668899 và nhớ chú ý điều chỉnh tiền TIP cho lái xa Taxi
– Thông qua website: bạn truy cập vào http://uber.com Bấm vào Login ở góc trên bên phải, sau đó chọn Log in as a Rider

Tiếp đó bạn bấm vào phần Payment (Thanh toán) ở bên trái và gõ Promo Code (Mã khuyến mãi) uber668899 để hưởng 100.000vnđ.
6, Tôi có thể xem giá cước Uber ở đâu?
– Một ưu điểm nữa của gọi Uber đó là hệ thống tính tiền sẽ được tính ngay khi bạn gọi xe, hệ thống sẽ đưa ra mức gia giao động ngay trên báo giá, giá đó được thể hiện ở 2 mức tối thiểu và tối đa (lý do là quãng đường bạn di chuyển có thể do tắc đường hay đi đường vòng) giá đó sẽ được báo giá theo đúng cung đường mà bạn đã xem. Để xem báo giá quãng đường đi đó hết bao nhiêu tiền bạn có thể làm theo đường dẫn sau:
– Đối với các bạn ở Hà Nội. https://www.uber.com/cities/hanoi
– Đối với các bạn ở Hồ Chí Minh. https://www.uber.com/cities/ho-chi_minh_city
Bạn bấm vào dấu + rồi nhập điểm đi và điểm đến để có báo giá chi tiết, thường thì hệ thống sẽ chọn cung đường ngắn nhất nên bạn đi theo chỉ dẫn nhé, nếu trong quãng đường đi bạn thay đổi tuyết hệ thống định vị sẽ căn qua định vị của tài xế để tính tiền.


Cách tính của Uber được tính như sau:

Ví dụ:
– Giá cước = Phí mở cửa xe bắt buộc (5.000vnđ) + 800 vnđ x Số phút + Số km x 9.500vnđ
– Nếu bạn đi hết quãng đường 10km với thời gian 20 phút sẽ được tính như sau: 5.000vnđ + (800vnđ x 20) + (10 x 9.500vnđ) = 5.000vnđ + 16.000vnđ + 95.000vnđ = 116.000vnđ
7, Hướng dẫn gọi Uber
– Bạn mở ứng dụng Uber trên điện thoại và di chuyển cột định vị đến chính xác địa điểm cần đón bạn rồi Bấm vào mũi tên để nhập điểm đi điểm đến ở đó bạn có thể xem được giá cước của chuyến đi và nhập mã khuyến mại nếu chưa nhập ở phía trên. (uber668899) Nếu không có địa chỉ chính xác, lái xe Uber sẽ gọi điện thoại để hỏi lại bạn địa chỉ.
– Sau khi nhập được điểm đi điểm đến xong nhấn vào biểu tượng hình cái xe (UberBlack) để gọi xe.
– Tiếp đó là chờ với thời gian tối đa hiển thị trên màn hình.

8, Tôi sẽ thanh toán Uber như thế nào?
Sau khi rời xe hệ thống sẽ thanh toán ngay sau khi bạn xuống xe và bạn có thể đợi khoảng 1 – 5 phút bạn sẽ nhận được tin nhắn qua điện thoại cũng như email chi tiết về thông báo cước, quãng đường v.v.. về số tiền cước (đã trừ tiền khuyến mại – nếu có). Chi tiết bạn có thể kiểm tra mail để biết chi tiết quãng đường đi.
Chúc các bạn vui vẻ với Uber và với các bạn mới, đừng quên nhập mã khuyến mãi uber668899 để nhận 100.000 VNĐ khuyến mãi nhé.
Tap Ball Fly a great Classic game
Don’t Swings You just tap the screen to jump and fly through danger obstructions Any mistake will result in instant death.
Game Features
• Use practice mode to sharpen your skills!
• Challenge yourself with the near impossible!
• Smooth graphics
• The color space is changed after every play
Support for Windows phone and Android.
Link app: http://www.windowsphone.com/en-us/store/app/tap-ball-fly/fdb02faf-3c3b-45b7-9887-6de61baec269
Super Danger Gem, a Windows Phone jump game
You just tap the screen to jump and fly through danger obstructions, guide your orange square over spikes and jump onto blocks. Any mistake will result in instant death.
Game Features
• Use practice mode to sharpen your skills!
• Challenge yourself with the near impossible!
• Turn on/off music
• Pause game
• Suport WP8 and Android
Link WP:http://www.windowsphone.com/en-us/store/app/super-danger-gem/269d1970-5406-4dcd-8d88-5354f71dfb5d
Link Android:https://play.google.com/store/apps/details?id=com.zicolor.superdangergem&hl=en
Tích hợp In-App Purchase trong ứng dụng Windows phone
Lâu rồi ko viết bài về WP hôm nay hứng làm 1 bài cho đỡ buồn :)).
Hiện nay có nhiều hình thức giúp người dùng có thể tiếp cận việc thanh toán để mua ứng dụng trên WP điển hình là IAP từ MS và SMS từ bên thứ 3, thì trong bài hôm nay mình sẽ giới thiệu cho các bạn về IAP còn SMS tích hợp làm sao thì các bạn có thể tham khảo thằng này Fortumo (Hỗ trợ WP8 và Windows 8) Ok! bắt đầu nào.
(Click vào hình đẻ xem rõ hơn)
Bước 1: Vào trong Devcenter chọn ứng dụng muốn tích hợp IAP rồi làm như trong hình dưới đây
Chọn tiếp In-app product properties
Sau khi làm xong thì nhấn vào Save để lưu.
Vậy là ta đã cấu hình xong bước đầu tiên.
Bước 2: Mô tả sản phẩm, chọn Description
Sau đó làm như hình dưới
Sau khi hoàn tất thì nhấn Save và Submit là xong, quay ra ngoài là bạn đã có 1 Product để sẵn sàng đem tiền về cho bạn rồi đó 😀
Bước 3: Ta bắt đầu code.
Việc tích hợp rất dễ dàng chỉ vài dòng code thôi, bạn có thể tham khảo như dưới đây.
Trong đoạn code trên thì nó sẽ check nếu người dùng đã mua hàng rồi thì không kích hoạt quảng cáo nữa và ngược lại, lưu ý là bạn phải gọi removeADS() khi load app nhé, không thì nó chỉ mất quảng cáo khi người dùng mua lần đầu thôi, bắt buộc phải kiểm tra từ lần mở app.
Chắc hẳn bạn đọc được code nhỉ, điều chú ý ở đây hãy nhìn vào mấy cái khung hình màu đó mà mình đã khoanh, đó là một định danh sản phẩm của bạn, vậy bạn lấy nó từ đâu? đó chính là In-app product ID.(Là cái Product identifier khi bạn khởi tạo ở bước 1 đó)
Khi bạn đã hiểu đoạn code rồi thì việc việc tích hợp nó dễ như ăn kẹo. (Lưu ý: nên lưu trạng thái đã thanh toán lần đầu vào Isolated storage sau đó gọi nó ra sau mỗi lần mở app, nó sẽ tiếp kiện cho mỗi lần gọi tới Server của MS, ngoài ra còn nhanh hơn và ko gặp rắc rối khi hệ thống IAP của MS gặp lỗi)
Ok vậy là xong, chúc các bạn kiếm nhiều tiền từ IAP 🙂
Lưu trữ thông tin game trong Unity với PlayerPrefs
PlayerPrefs là một lớp tĩnh (static class) được Unity hỗ trợ để lập trình viên có thể lưu trữ và truy xuất thông tin ở những lần chơi khác nhau ở dạng key/value.
//Lưu trữ thông tin
PlayerPrefs.SetString(“username”, “STGame Guys”);
PlayerPrefs.Save();
//Truy xuất thông tin
string value = PlayerPrefs.GetString(“username”);
PlayerPrefs hỗ trợ các phương thức sau:
DeleteAll //Xóa tất cả các dữ liệu tương ứng với game của bạn.
DeleteKey //Xóa key và dữ liệu liên quan
GetFloat //Trả về giá trị float tương ứng nếu nó tồn tại.
GetInt //Trả về giá trị int tương ứng nếu nó tồn tại.
GetString //Trả về giá trị string tương ứng nếu nó tồn tại.
HasKey //Trả về true nếu key có tồn tại .
Save //Lưu trữ tất cả dữ liệu được chỉnh sữa xuống đĩa.
SetFloat //Lưu giá trị float theo key vào bố nhớ chính.
SetInt //Lưu giá trị int theo key vào bố nhớ chính.
SetString //Lưu giá trị string theo key vào bố nhớ chính.
Lưu ý: Mỗi khi thực hiện các hàm set thì dữ liệu chỉ thực sự được lưu xuống đĩa khi chúng ta gọi hàm Save().
Source: Unityviet
Blinkz Wonder game vật lý thú vị cho người dùng Android và Windows phone

Feature:
+ 25 level
+ Tap to blocks to remove (not pink)
+ Turn on/off music
+ Suport for Android and Windows phone 8
Link game: http://www.windowsphone.com/en-us/store/app/blinkz-wonder/2de22fa0-4eae-45ce-b988-fdd920894cba
Game Running Cat find the way home for the brave cat
Long long ago…
There have a brave cat. He was lost and can’t return home, you should help him to find his house.
★ How to play ★
– Tap “left”/”right” button for move and Tap “jump” button for jump.
– Catch the coins and stay away from the monsters and the barriers for bonus score
– Mind the gap and the obstacles on the road.
★ Feature ★
– Lovely cat with funny emotion
– Collect more coins
– Simple tap to control the game, comfortable feel
Link WP Store: Running Cat | Windows Phone Apps+Games Store (United States)
Link Android Store: http://goo.gl/IS9IJO
Bài 12: Sprite Collection và Sprite Animation trong Unity 2D Toolkit
Nếu bạn đã có trong tay bộ công cụ 2D Toolkit thì ta sẵn sàng cho bài hôm nay nhé.
Bài hôm nay mình sẽ giới thiệu với các bạn về Sprite và Animation trong 2D Toolkit, mục tiêu của bài hôm nay là giúp các bạn có thể thao tác với 2 cái trên.
Bước 1: tải source.
Bước 2: Tạo camera, thì ở đây 2D toolkit đã cũng cấp sẵn cho chúng ta công cụ là tk2dCamera, để tạo các bạn làm như bước sau.
Sau khi tạo xong bạn hãy kéo source vào trong project của bạn nhé.
ok xong bước 2.
Bước 3: Ta tạo một folder đặt tên là FishCollection sau khi tạo xong các bạn tạo một Sprite Collection và đặt tên là Fish nhé, làm như hình dưới.
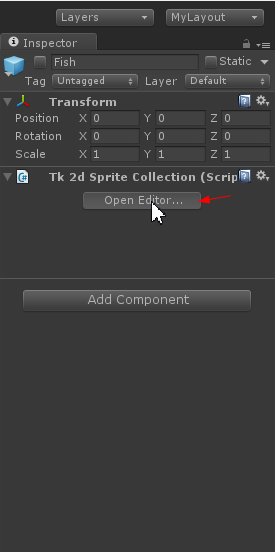
Sau khi xong thì bạn làm tiếp như hình dưới, chọn Open editor…
Ở đây bạn hãy kéo toàn bộ Source ảnh mà ban đầu mình đã cung cấp cho bạn vào của sổ SpriteCollection.
Với những con cá màu xanh bạn hãy chọn nó và bên tab setting phần Collider type chọn Box Trimmed.
Tương tụ với những con cá hình xương phần Collider type chọn Force None nhé.
Bước 4: Xong phần Sprite, sau đây ta sẽ tạo Animations.
Như với các bài trước việc tạo Animation khá phức tạp và bạn buộc phải thao tác bằng nhiều dòng lệnh khác nhau để xử lý va chạm hay bất cứ việc gì… Nhưng với 2D toolkit bạn có thể rút ngắn được rất nhiều thời gian.
Để tạo Animation bạn toạ 1 folder đặt tên là Animations , tạo Animation tương tự như tạo Sprite, làm như hình dưới.
Chọn Animation vừa tạo rồi nhấn vào Open Editor nhé.
Chọn Create->Clip đặt tên là FishSwimming.
Tuỳ chỉnh các thông số như hình dưới
Để tạo animation cho từng đối tượng bạn chỉ cần chọn Sprite mà bạn đã tạo ở các bước trước rồi chiến thôi, các bước trước mình đặt Sprite collection là Fish vì vậy chỗ Collection mình chọn là Fish. chọn đúng nhé.
(Lưu ý: chọn đúng Fish, có 2 loại các là cá màu xanh và cá xương, để tránh bị nhầm lẫn nhấn vào Sprite để chọn nhé)
Làm tương tự với những con cá xương, ở trên mình đặt tên nó là FriedFish.
Bước 5: Sau khi tạo xong Animation ta tiến hành tạo các đối tượng cho nó hiển thị trên màn hình chính.
Các bạn tạo 2 Sprite là con cá và một cái hình mình đặt nó là Thức ăn.
Ok bây giờ ta tiến hành add Animator script cho con cá, bạn chọn chon cá rồi chọn Add component->2D Toolkit->Sprite->tk2dSpriteAnimator.cs
Tiếp theo ta add thêm Rigidbody vào cho con cá vào thức ăn ( Add component->Phisics)
tương tự như các Sprite thức ăn nhé.
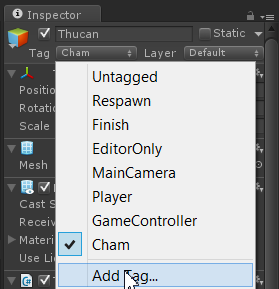
Bước 6: Add tag cho thức ăn, mình đặt tên nó là “Cham” cái này để xử lý khi có va chạm
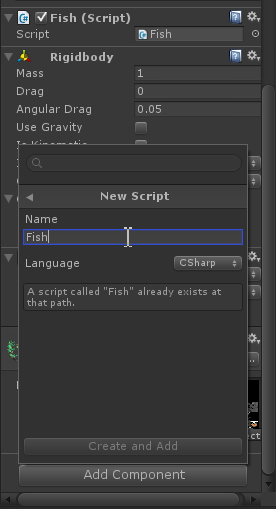
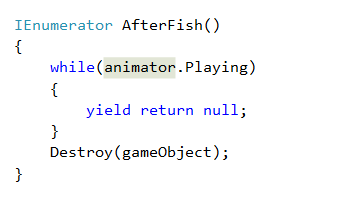
Bước 7: Chọn Sprite con cá và add Script mới đặt tên là Fish.cs
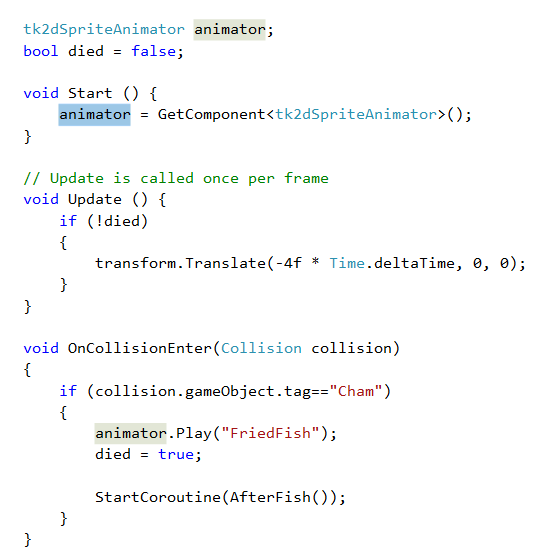
Mở tool lên để code thôi, gõ đoạn code sau vào rồi chạy chương trình nhé.
Ok vậy là ta đã xong, ở bài này bạn sẽ hiểu làm như thế nào để tạo một Sprite Collection, Sprite Animation và làm sao để gọi Animation và xử lý khi có va chạm.
Giới thiệu bộ công cụ 2D Toolkit dành cho dân Unity3D

Chào các bạn! do mấy tháng vừa rồi mình bận vì nhiều việc phải giải quyết thì tháng này mình đã quay trở lại với Unity3D và sẽ tiếp tục viết các bài hướng dẫn đều đặn cho các bạn quan tâm :).
Hôm nay mình xin giới thiệu với các bạn bộ công cụ rất rất tuyệt vời mà mình mới bỏ tiền ra mua nó, thực sự cái gì bỏ tiền ra thì mới cảm nhận được hết những lợi ích của nó mang lại :D, nói hơi quá ^^!
2D Toolkit là một tập hợp các công cụ để phát triển game 2D, nó được tích hợp sẵn các collider và hệ thống các văn bản tương thích với Unity. như với các bài trước mình có làm thì việc căn chỉnh các GuiText, tạo hiệu ứng, tạo Camera để tương thích với từng thiết bị hay tạo Animation khá phức tạp, nhưng với công cụ này nó đã hỗ trợ cho bạn khoảng 80% năng lượng và thời gian :D. Bạn có thể xem một số hình ảnh và video demo ở dưới để thấy rõ lợi ích mà nó mang lại.
Collider demo
![Click this image to show the full-size version. [IMG]](https://i0.wp.com/www.unikronsoftware.com/2dtoolkit/2dtk150demo/2dtk150demo.jpg)

Sprite workflow Part 1
Sprite workflow Part 2
-Vậy là bạn đã biết được một chút ít về bộ công cụ 2D Toolkit, để hiểu rõ và lắm bắt được toàn bộ chức năng của nó bạn bắt buộc phải mua bản Full thôi, mình cũng như các bạn trước đó mình cũng đắn đo lắm mới quyết định mua tuy giá của nó không rẻ cho lắm, hiện tại giá của bộ công cụ này là 75$ bạn có thể xem tại đây.
Nếu bạn nào không đủ 75$ để mua chính chủ thì có thể liên hệ mình, mình sẽ để rẻ cho các bạn với giá 10$, việc mua theo hình thức này sẽ giúp các bạn giảm thiểu được chi phí tốn kém nhưng bạn sẽ không được support từ nhà phát triển của bộ công cụ này, vì vậy hãy cân nhắc trước khi lựa chọn :).
liên hệ qua mail cho mình nhé!
email: tuananhict365@gmail.com
-Chúc các bạn thành công!

![uber-car[1]](https://tuananhict.wordpress.com/wp-content/uploads/2015/03/uber-car1.png?w=665&h=348)

















![add-database-xxl[1]](https://tuananhict.wordpress.com/wp-content/uploads/2014/09/add-database-xxl1.png?w=665)